ASP Form Registration and Login
Dreamweaver Extension for MX, DW8, CS3, CS4, CS5, CS6, CC, ...
With ASP Form Registration and Login you can, directly from your Dreamweaver menu and without any hand coding at all:
- Create registration forms that are automatically processed;
- Create login forms;
- Protect the access to selected pages on your website;
- Use a web-based administration panel to view or edit registered users.
Basic mandatory requirements:
- Dreamweaver MX (6) or any later version (MX, MX 2004, DW 8, CS3, CS4, CS5, CS6, CC...)
- Your web server must support classic ASP scripts
- Your web server must support MSAccess or MSSQL databases
- Set writing permissions on the folder "ASPHDWRegistrationAndLogin/saved_forms".
- In case of using MSAccess databases, you must set writing permissions to the folder that contains the database
- Pages that need to be protected (i.e. with access restricted to logged-in users only), must have an .asp extension (you can simply rename them before applying the protection).
Click here to open the demo (new window).
The demo allows you to test a registration form, login form, protected pages and the administration console. If you want to see in detail how we created this demo then please check this video
Animated demo: click here to open
Read the details in the "Installation" and "Notes" sections on this page.
You can find more about in our ASP Form Registration and Login - FAQ.
The first step is to install the extension in your Dreamweaver. To do that, double click the downloaded .mxp file.
After that, start Dreamweaver; in the menu Commands, three possible options will appear:
- Registration and Login: Insert Registration - This is the option you have to choose to convert a form - created previously - into a Registration Form. The only requirement is that the form must have its <form...> ...</form> tags and two fields that will be used to select a user name and a password.
- Registration and Login: Insert Login Page - This option serves to insert a login form into your page. In this case you don't need to create a form, it will be generated automatically in your page.
- Registration and Login: Insert Page Protection - This option needs to be chosen to indicate that the related page is only available to Registered Users. Note that this page needs to have an extension allowing execution of ASP scripts (as for example .asp, ...)
First step:
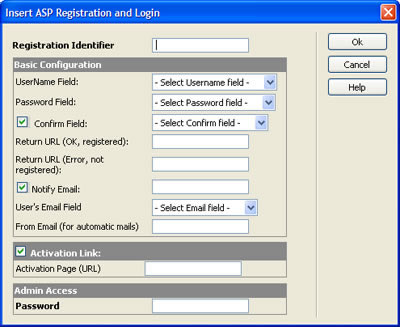
The first option that you have to use is "Insert Registration" which is required to be completed before to proceed to other two. Before accessing that option, make sure you already prepared the page, containing the form, that you want to transform into a Registration Form, and that this form has at least two fields corresponding to User Name and Password. When you access Dreamweaver menu >> Commands >> Registration and Login: Insert Registration, the following dialogue will appear:

The fields of this window are:
- Registration Identifier: This is the identifier of the registration form. You can have several independent Registration Forms on your website; the Identifiers are needed to differentiate them and to restrict the access to pages. This Identifier will match the name of the table or file where the data will be saved, which is why it cannot have spaces or special characters.
- Basic Configuration
- Username field: Choose here a field in your form that corresponds to the username.
- Password field: Select here the field in your form that corresponds to the password.
- Confirm field: Mark this option if you want your users to enter password twice in order to avoid errors. After marking this option, choose which field corresponds to the password confirmation.
- Return URL (ok, registered): This is the page where the user is redirected in case this registration step has been completed correctly. You must create this page. You can use it to explain users how to login or how to activate their account in case activation is required.
- Return URL (error, not registered): In case registration fails, the user will be redirected to the page indicated here. You must create this page.
- Notify Email:If you wish to receive a notification each time that a new user registers, enter here the email address where such notification should be sent.
- User's Email field: Select here the field in your form that corresponds to user's email - which will need to be validated. This email will be used as recipient for the welcome and activation mails (if used).
- From email: Enter here what should appear as the "From" on the emails that will receive the user (welcome and activation mails). Usually this is your email address, so the users can reply back to you to ask for support.
- Activation link: The registrations can be activated instantly or you can require validation of the email address. Mark this field in case you require a validation.
- Activation page (url): Enter here the address of the page where user will be redirected once the activation is successfuly completed. You must create this page; you can indicate in it how to login, or simply include the login form.
- Admin Password: Password that will be used to access your Administration Panel, which will allow you to review and modify the Registered Users' data.
After clicking on the "OK" button, the appropriate files will be generated, and the form in your page will be transformed in a Registration Form.
Second Step:
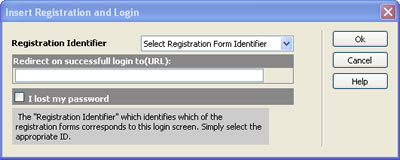
To insert a Login Form in your page you can use the option Dreamweaver menu >> Commands >> Registration and Login: Insert Login Page, which will trigger the following prompt:

The first field is the "Registration Identifier" which identifies which of the registration forms corresponds to this login screen. Simply select the appropriate ID.
The second field is the address of the page where the user will be redirected in case the login is performed correctly, normally it is one of the pages with restricted access that you need to create.
The third field is to include the "I lost my password" feature that allows recovering forgotten passwords.
Note that the login form, unlike the registration form, is generated completely in its page, you just need to mark the place where you want it to be inserted.
The page that contains the login form must have a ASP extension or another extension that allows the execution of ASP scripts.
Third Step:
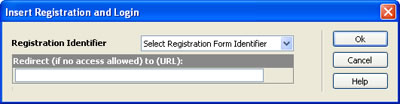
Finally, to protect the pages, i.e. to indicate if a page can only be accessed by Registered Users, you will have to open the related page and use the option Dreamweaver menu >> Commands >> Registration and Login: Insert Page Protection, which will trigger the following prompt:

The first field is once again, the Registration Identifier, which indicates which of the login forms the user will have to use in order to access the page. Note that you can have several registration forms in your website, which can function independently, since every one will have a different login screen.
The second field is the URL of the page where the user will be redirected in case of failing to login, i.e., in case he or she needs to go through the login procedure again.
This protected page must have a ASP extension or another extension that allows the execution of ASP scripts, because the protection code is a ASP fragment that is inserted in the beginning of the page.
Database Setup
By default, an MSAccess database will be generated, located in the folder "ASPHDWRegistrationAndLogin\db" . You must set writing permissions to this folder to be able to store the data in the database.
To protect the database from unauthorized downloads, it will be generated with a random name (which you can rename afterwards). You can also move the database to a non-public folder, to increase security. The setup of the database is contained in the file "ASPHDWRegistrationAndLogin\config.asp".
If you wish to setup a MSSQL database, you should use the same file, "ASPHDWRegistrationAndLogin\config.asp".
All the setup parameters within the "config.asp" are fully documented in form of comments.
It is not necessary to create any tables in the database, the tables are created automatically at the first user registration.
Setup of Email and additional features
The ASP Form Registration and Login was created, in part, using our ASP Form to Email and ASP Form to Database. Since these bestselling products have been tested extensively in the last years, they add stability to the final product. Various setup parameters were inherited from these two extensions, for example, the setup of email. All setup parameters are located in the file "ASPHDWRegistrationAndLogin\config.asp" and are explained right there in form of comments.
Editing the activation and confirmation emails:
To edit the contents of the activation email, you can open the file "/ASPHDWRegistrationAndLogin/email_texts/ActivationMail.txt" using any text editor (or Dreamweaver itself) and write the desired text of the email message there. The first line is used as Subject, the remaining lines are the body of the message; make sure that you respect the %USERNAME, %PASSWORD and %URL directives, which will be replaced automatically by the appropriate values when the message is sent out.
The same editing method can be applied to the "confirmation/welcome email" (/ASPHDWRegistrationAndLogin/email_texts/WelcomeMail.txt). The confirmation/welcome mail is sent after the registration or activation (if required).
Validation of the registration form:
When you apply "Dreamweaver Menu >> Commands >> ASP Registration and Login: Insert Registration" for the first time, a JavaScript will be automatically added to make sure that:
- the field used as "username" is filled in;
- the field used as "password" is filled in;
- the password matches its confirmation in case this option is selected;
- the email field to receive the activation email is filled in properly, in case this option is selected.
- the username is not already in use
Nevertheless, if you wish to use other validation types, you can overwrite the one that is generated automatically and use your own validation scripts.
Creating a logout page
Note that a logout link is created automatically with the registration form, however if you want to create additional logout pages, to convert a ASP page in a logout page all you need is to insert this block code on the first line of your (logout) page:
<% Session.Abandon %>When the page will be loaded in the browser the login indicator in the user session will be cleared.
Access to the admin console
Access the admin console at: http://YOUR-WEB-SITE/ASPHDWRegistrationAndLogin
Avoiding spam
To avoid spam of automatic registrations, we recommend using a captcha code in the form. Captcha scripts are not included with this extension, but if you need this option, we recommend our extension "ASP Form Captcha" which is perfectly compatible with this Registration Form extension. Note that in this case captcha will be applied in the page that contains the registration form, and the "to be protected" page would be "/ASPHDWRegistrationAndLogin/RegistrationAndLogin.asp" which is the one in charge of processing the form.
|
Preferred payment & download method:
|
||
| Paypal or Credit Cards: |
PRICE
USD $59.99
After payment you will be redirected to a direct-download page and the download link will be emailed to the payment address.
|
|
