Image Gallery
Dreamweaver Extension for MX, DW8, CS3, CS4, CS5, CS6, CC, ...
HotDreamweaver Image Gallery is an extension for Adobe Dreamweaver MX or later that allows to create animated image galleries. Its users can publish on their websites images they wish to share with the rest of internet users in a simple, yet flexible manner. The way in which the gallery of images is shown is controlled by a .css file, which can be edited to obtain exactly the look you want for your image gallery.
Requirements:
The Image Gallery requirements are simple:- Adobe Dreamweaver MX or later (including MX 2004, DW 8, DW CS3, DW CS4, DW CS5, DW CS6, DW CC, ...).
- Adobe Fireworks 4 or later.
Note:If you don’t have Adobe Fireworks 4 or later, you can get a trial version here: http://www.adobe.com/go/tryfireworks
Tip: If you are looking for a single and cheaper solution, or for a Flash Image Gallery, then check this one.
HotDreamweaver Image Gallery can have diverse dimensions. Example: Gallery number one and gallery number two.
HotDreamweaver Image Gallery is an extension with a great potential. For users initiated in the world of styles HotDreamweaver Image Gallery have infinite possibilities. Users can make of his image gallery a true work of art with minimum knowledge of CSS.
Please, check this ImageGallery Demo (Animated Flash/Video)




You can find more about in our Image Gallery - FAQ.
HotDreamweaver Image Gallery is distributed as an extension for Adobe Dreamweaver MX or later, packed as a file named HDW_ImageGallery.mxp. To install it, you just need to execute that file or use the Adobe Extension Manager tool.
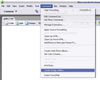
Once installed , the HotDreamweaver ImageGallery extension can be accessed - after restarting Dreamweaver - through the option menu "Commands > Create Image Gallery"
To use HotDreamweaver Image Gallery extension on a webpage developed with Adobe Dreamwaver MX or later, you will need:
To save the page where HotDreamweaver Image Gallery will be used.
When you select the option “Create Image Gallery” - which can be accessed as described under “Installation” - a setup window will be shown, where you can define the options necessary for the correct functioning of the image gallery.
The fields of the setup window are as follows:- IMAGE GALLERY TITLE: Enter the gallery title, which will be shown in the upper part of the gallery.
- WIDTH: Enter the number which will be interpreted as the gallery’s width.
- HEIGHT: Enter a number that will be interpreted as the gallery’s height.
- SOURCE IMAGE FOLDER: Select the folder where the gallery images will be taken from.
- DESTINATION FOLDER: Select the destination folder within your website, where the resources of the image gallery will be copied to. In the destination folder, 3 subfolders will be created: the images folder, which will contain images copied from the source folder already selected; the thumbnails folder will contain a thumbnail generated for each image of the images folder; the code folder will contain all the coding necessary for the functioning of the image gallery and a css file which defines the way in which the gallery is shown.
- THUMBNAILS SIZE: allows to select the size of the thumbnails to be generated for each of the gallery images.
- THUMBNAILS FORMAT: Allows to select the format in which the thumbnails will be generated.
- IMAGE LIST GENERATION: Generates a list of valid images found in the source folder selected, along with a title, generated from the file name.
- MODIFY IMAGE TITLE: Opens a window which allows to change the title of an image selected from the grid.
To generate a web gallery you will first need to create a list of images. After inserting a web gallery into your webpage, you will need to publish it, along with the folder you selected as destination, with all its content, onto your server, respecting the relative position between the webpage and the destination folder.
HotDreamweaver Image Gallery allows its users to change the way how the image gallery is shown. By editing the .css file, generated within the code folder, itself created inside the destination folder of the image gallery, you will be able to change the entire design of the image gallery just the way you like it.
Note: If you know about editing XML files you can use this component without Dreamweaver.
|
Preferred payment & download method:
|
||
| Paypal or Credit Cards: |
PRICE
USD $29.99
After payment you will be redirected to a direct-download page and the download link will be emailed to the payment address.
|
|
