Field Validator
Dreamweaver Extension for MX, DW8, CS3, CS4, CS5, CS6, CC, ...
Text entry fields, checkboxes, select fields, password entry fields are always present on websites - be it for authentication forms, or creation of new email account, new user accounts, payment forms, surveys, - in basically every single case where the communication with the user is required, and information must be sent by user to the site. It is very useful to make sure that the data entered by the user follow the correct format. Field Validator offers exactly that: verification of entered data.
With Field Validator, you can assign multiple validation rules to a data entry field and notify the user whenever the information entered does not meet your validation rules. When a text field, a select field, a checkbox or a password field fails to meet some of the assigned validation rules, they are highlighted in a different color, an icon appears to the right side and a bubble is displayed with explanatory text. Field Validator prevents invalid information from being sent to your server.
This is a sample of the FieldValidator applied:
Please, check this FieldValidator Demo (Animated Flash/Video)
You can find more about in our Field Validator - FAQ.
Requirements
Field Validatorís requirements are simple:
Adobe Dreamweaver MX2004 or a later version, DW CC included.
Installation
Field Validator is distributed as an extension to Adobe Dreamweaver MX2004 or later versions, packaged in a file named HDW_FieldValidator.mxp. To install it you only need to execute that file or use the Adobe Extension Manager tool.
Once installed, the Field Validator extension can be accessed (after restarting Dreamweaver) through the Insert bar "Form > Insert Field Validator".
To use the extension "Field Validator", open the page in Adobe Dreamweaver, in editing mode. Select the field you want to validate. This field must have a unique identifier (ID) within the website.
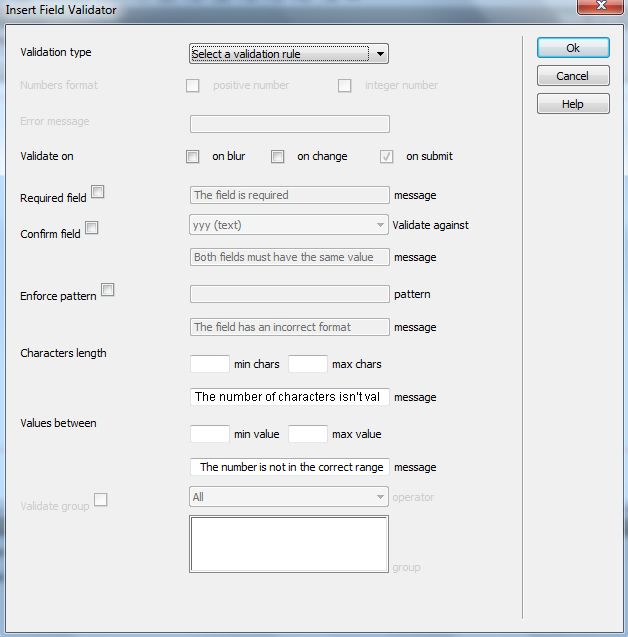
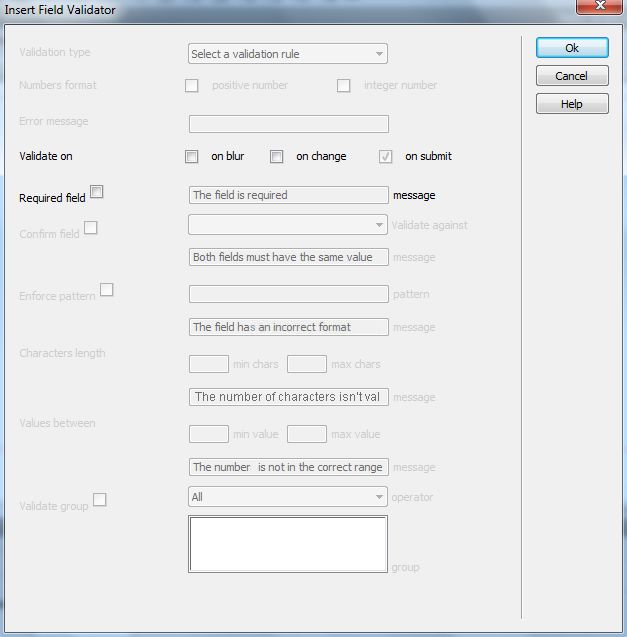
After selecting a field, press the Field Validator option on the object insertion toolbar or through the menu. This action will display a setup window that lets you define validation rules. The options shown in that window are determined by the type of the field being validated.
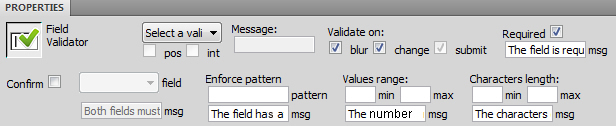
When validating a text field, the setup window displays the fields:

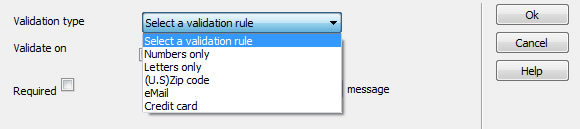
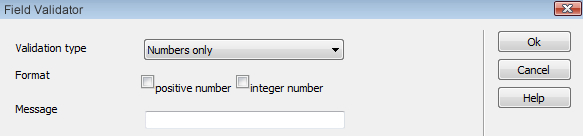
Validation Type: There are some explicit validation rules such as: field is limited to numeric values; or field is limited to allow letters only; field value must be a credit card number or an email address.

When using the validation rule "Numbers only", it is possible to limit the field to admit only positive numbers or integers.

When selecting a validation rule, a text box will be available for you to enter an error message that will be shown when the field value does not meet the validation rule.
Validate On: you can select the event that triggers application of a validation rule. It could be whenever thereís a change in the value of the field being validated, or when the field is abandoned. The submit event is selected and disabled: this is normal, as the validation rules are always checked when the form attempts to send captured data to the server. If some of the validation rules are not met, the information is not sent through.
Required: the field may be a required field or not. If the field is required (tick the required option), it must have a value in order not to be declared invalid. In the "message" checkbox next to "required", enter the error text to display when the validation rule is breached.
Confirm field: in situations such as "repeat password" or "re-enter e-mail", quite common in the forms of new user accounts, two form fields are being compared to each other. For these cases there is a "Confirm Field" rule, where you should select the field with which you want to make the comparison (only fields with a defined ID attribute can be selected for comparison); you must also enter the error text that is displayed when the values of the fields involved in the validation are not equal.
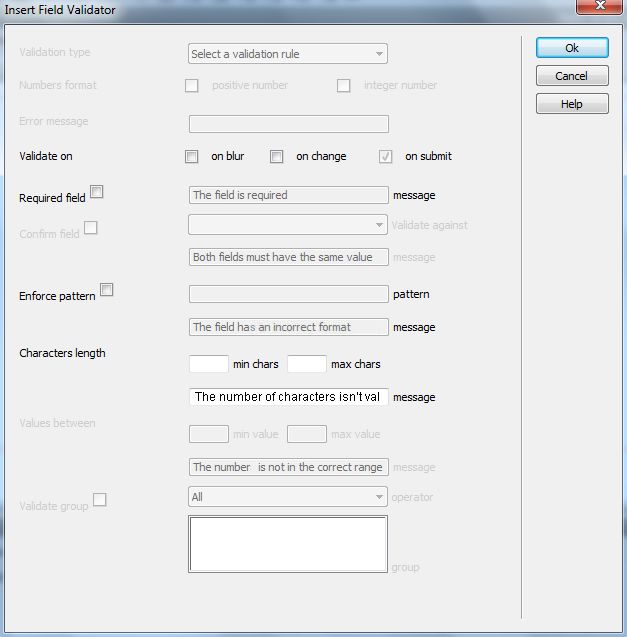
Enforce pattern: when you want the text field information to follow a specific format, that is not included in any of the "Validation Type" rules, regular expressions are used. If the field value does not meet the regular expression entered in the "pattern", then an error message is shown - the text of the message needs to be entered in the "message" field below the pattern field.
Characters length: you can limit the amount of characters that can be entered in a text field. For this, you need to define: the minimum number of characters (chars min) allowed in the text field and / or the maximum number of characters (max chars). Both the minimum and the maximum number of characters must be integers. You can also enter the text message that is displayed when the validation rule is not met.
Values: the validation rule "values" is used in numeric fields to narrow the possible values to be entered between two numbers. If you want to impose a lower boundary, then you should enter the minimum allowed value in "min value", and if you want to impose an upper boundary, then that value must be entered in "max value". As in previous validation rules, you can introduce error text to be shown when your validation rule is not met.
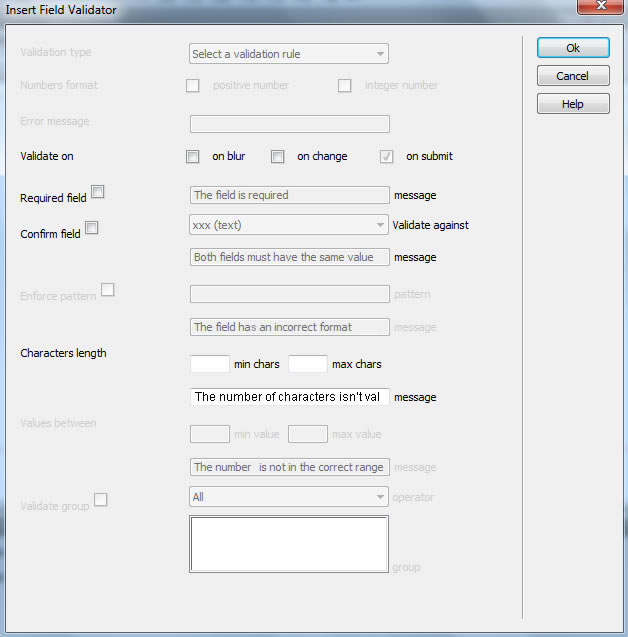
When validating a password field, the setup window displays the following fields:

In password fields, only validation rules:
When validating a selection field the setup window displays the fields:

Only
When validating a textarea field, the setup window displays the fields:

The following validation rules are enabled:
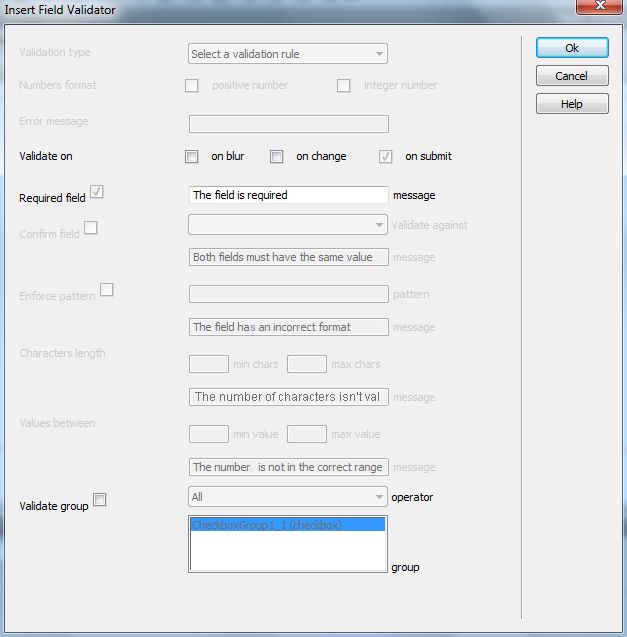
When you validate a checkbox or radio, the setup window displays the fields:

The particularity of checkboxes and radio fields is that although the rule
Validate group: there's also a rule that allows to validate an entire group of checkboxes and radio elements. To validate a group of checkboxes or radios, you should first select the operator to use. The available operators are:
Once you insert a validation rule in any of the fields, whether it is a text field, select, textarea, checkbox, radios or password fields, the system automatically inserts a
If you wish to amend any of the validation rules associated with a data capture field, simply select the label


During the insertion process of the validation rules, a folder
|
Preferred payment & download method:
|
||
| Paypal or Credit Cards: |
PRICE
USD $29.99
After payment you will be redirected to a direct-download page and the download link will be emailed to the payment address.
|
|
